
traversing jQuery, significa "moverse", se usa para moverse dentro del DOM y buscar elementos HTML basados en su relación con otros elementos. Con estos métodos transversales, podemos subir, bajar y recorrer todo el árbol DOM muy fácilmente.
$(selector).parent();parents() proporciona toods los elementos antecesores del selector especificado
$(selector).parents()parentsUntil() proporciona todos los elementos antecesores entre el selector y los argumentos especificados.
$(selector).parentsUntil(element, filter element)Descendientes:
$(selector).children();find() Proporciona elementos descendientes de elementos especificos, filtradros por un selector, un objeto jQuery o un elemento.
$(selector).find('selector a encontrar')
Siblings$(selector).siblings();next() Da el siguiente elemento hermano del selector especificado. Sintaxis
$(selector).next();nextAll() De todos los siguientes elementos hermanos del selector especificado.
$(selector).nextAll();nextUntil() proporciona todos los siguientes hermanos entre el selector y los argumentos especificados.
$(selector).nextUntil()

Con jQuery puedes recorrer el árbol DOM para encontrar ancestros de un elemento.
Este método devuelve el elementro padre directo del elemento seleccionado.
Este método solo atraviesa un solo nivel en el árbol DOM.
<body class="ancestors"> body (great-great-grandparent)
<div style="width:500px;">div (gran-abuelo)
<ul>ul (abuelo)
<li>li (padre directo)
<span>span</span>
</li>
</ul>
</div>
</body>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
$(document).ready(function(){
$("span").parent().css({"color": "red", "border": "2px solid red"});
});

Con jQuery puede recorrer el árbol DOM hacia abajo para encontrar descendientes de un elemento Un descendiente es un hijo, un nieto, etc ...
<div class="descendants" style="width:500px;">div (elemento actual)
<p>p (hijo)
<span>span (nieto0)</span>
</p>
</div>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
$(document).ready(function(){
$("div").children().css({"color": "red", "border": "2px solid red"});
});

Con jQuery puede recorrer el árbol DOM hacia abajo para encontrar descendientes de un elemento siblings() es un método incorporado en jQuery que se utiliza para encontrar todos los elementos hermanos del elemento seleccionado. Un hermano son todos aquellos elementos que tienen el mismo padre en el DOM
<div>div (contenedor padre)
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
$(document).ready(function(){
$("h3").siblings().css({"color": "white", "border": "2px solid orange"});
});
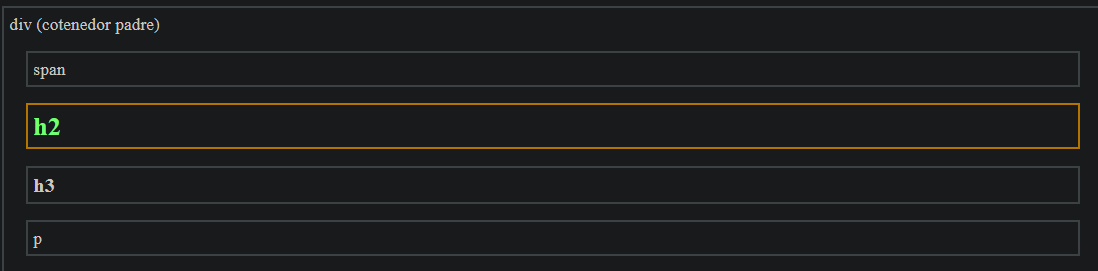
El método next() devuelve el siguiente elemento hermano del elemento seleccionado.
<body class="siblings">
<div>div (cotenedor padre)
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
</body>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
$(document).ready(function(){
$("span").next().css({"color": "green", "border": "2px solid orange"});
});
Resultado del ejemplo:

El método filter() se usa para filtrar todos los elementos que no correspondan con los criterios seleccionados y se retornarán esas coincidencias.
$(selector).filter(criterios, function(index))
Los métodos de filtrado más basico son first(), last() y eq() los cuales permiten seleccionar un elemento especifico en función de su posición en un grupo de elementos. filter() y not() permiten seleccionar elementos que coinciden, o no coinciden, con un determinado criterio.
<ol>
<li class="primero">Primer elemento</li>
<li class="center">Elemento central</li>
<li class="center">Elemento central</li>
<li class="ultimo">Ultimo elemento</li>
</ol>
$(document).ready(function(){
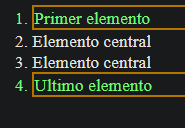
$("li").filter(".primero, .ultimo").css({"color": "green", "border": "2px solid orange"});
});
Resultado del ejemplo:

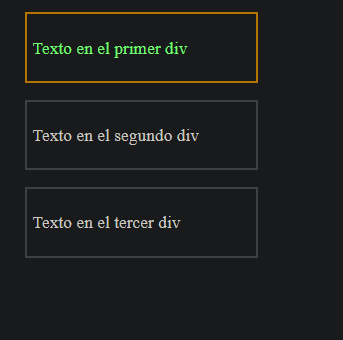
<div><p>Texto en el primer div</p></div>
<div><p>Texto en el segundo div</p></div>
<div><p>Texto en el tercer div</p></div>
div {
width: 200px;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
$(document).ready(function(){
$("div").first().css({"color": "green", "border": "2px solid orange"});
});
Resultado del ejemplo: