
Método para adquirir información sobre las dimensiones de algún objeto.

Cuando hablamos de dimensiones, estamos hablando de todos los elementos que conforman la resolución final de algún objeto, o puede ser que sin contar alguno, como lo puede ser border o padding.
A través de este método podemos establecer o conocer las dimensiones tomando o no en cuenta algún valor.
Observamos aquí todas las alternativas para saber las dimensiones de un objeto:
| Método | Descripción |
| width() | Asigna o devuelve la anchura, excluyendo padding, border y margin. |
| height() | Asigna o devuelve la altura, excluyendo padding, border y margin. |
| innerWidth() | Asigna o devuelve la anchura, esta vez incluyendo padding. |
| innerHeight() | Asigna o devuelve la altura, esta vez incluyendo padding. |
| outerWidth() | Asigna o devuelve la anchura, esta vez incluyendo padding y border. |
| outerHeight() | Asigna o devuelve la altura, esta vez incluyendo padding y border. |
| outerWidth(true) | Asigna o devuelve la anchura, esta vez incluyendo padding, margin y border. |
| outerHeight(true) | Asigna o devuelve la altura, esta vez incluyendo padding, margin y border. |
$(document).ready(function(){
$("#alternar").click(function(){
$("#caja1").width("250px")
});
});$(document).ready(function(){
$("#alternar").click(function(){
alert($("#caja1").width())
});
});
Método para manipular las propiedades CSS desde JQuery
A través de un selector y la función CSS de JQuery, podemos cambiar la totalidad de los propiedades CSS:
$(document).ready(function(){
$("#cambiar").click(function(){
$("#caja1").css("background-color","black")
});
});De esta manera se puede afectar más de una propiedad:
$(document).ready(function(){
$("#cambiar").click(function(){
$("#caja1").css({"background-color":"black", "color":"white"})
});
});
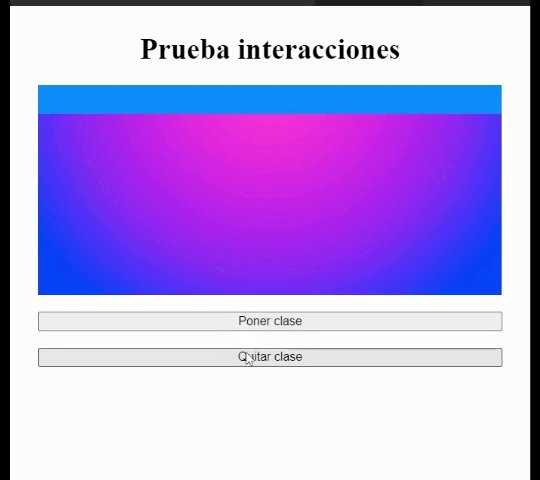
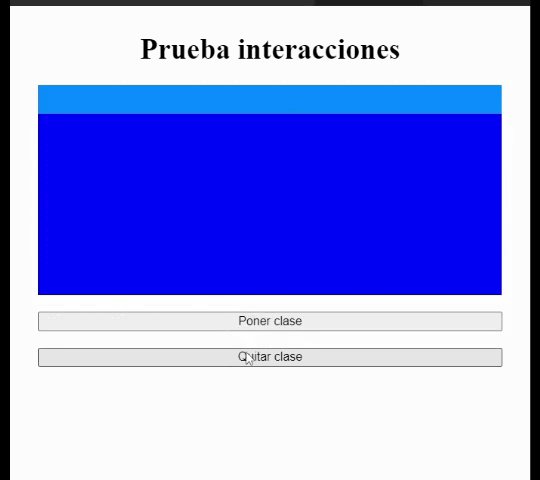
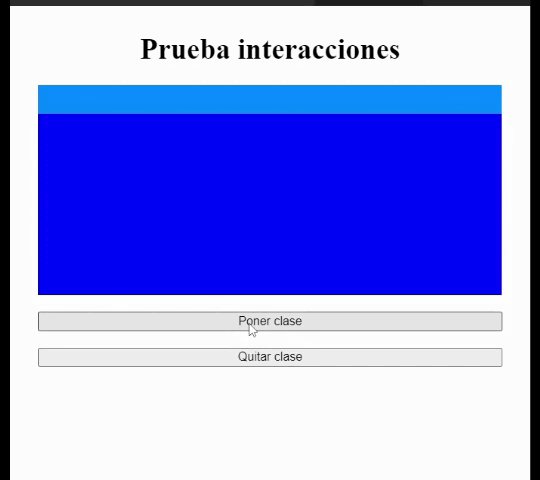
Método para agregar y remover clases a elementos del DOM
En JQuery tenemos diferente métodos para conocer el qué hacer con un elemento del DOM y sus clases
| Sintaxis | Evento |
| addClass() | Agrega una o más clases a los elementos seleccionados. |
| removeClass() | Remove una o más clases a los elementos seleccionados. |
| toggleClass() | Alterna la disposición de las clases agregadas |
| css() | Configura o retorna los atributos de estilo. |
$(document).ready(function(){
$("#poner").click(function(){
$("#caja1").addClass("cajaran")
});
$("#quitar").click(function(){
$("#caja1").removeClass("cajaran")
});
});
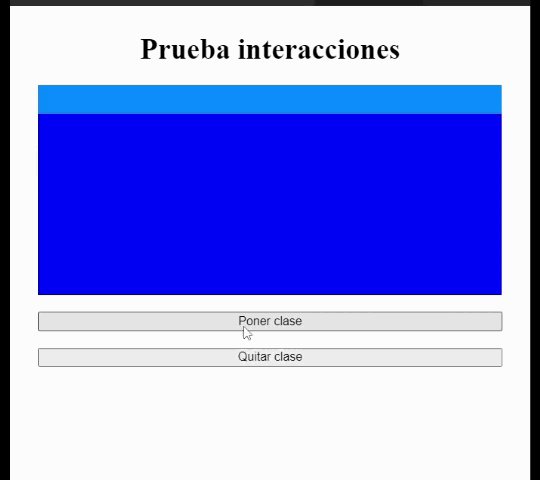
De esta manera, se puede comprobar el funcionamiento de colocar y quitar una clase a un elemento del DOM
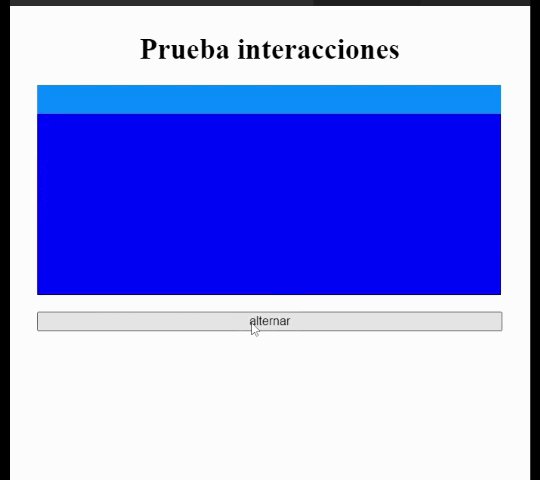
$(document).ready(function(){
$("#alternar").click(function(){
$("#caja1").toggleClass("cajaran")
});
});
Para agregar contenido en jQuery se utilizan cuatro métodos
<p id="p1">Texto</p>
<ol>
<li>elmento</li>
</ol>
<button id="boton1">adjuntar texto</button>
<button id="boton2">adjuntar elemento</button>
$(document).ready(function(){
$("#boton1").click(function(){
$("#p1").append("<i> Texto agregado</i>");
});
$("#boton2").click(function(){
$("ol").append("<li>elemento agregado</li>");
});
});

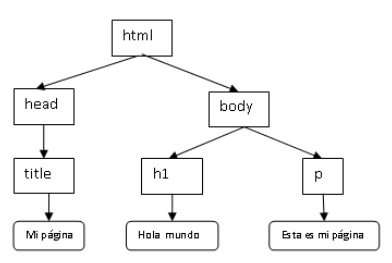
DOM = Document Object Model (Modelo de Objeto de Documento) Una funcionalidad muy util e importante de jQuery es que nos permite manipular el DOM. jQuery nos permite utilizar un motón de métodos relacionados al DOM que facilitan el acceso y la manipulación de loos elementos y atributos.
El método set establece contenido de tipo: text(), html() val()
<p id="p1">Lorem ipsum dolor, sit amet consectetur adipisicing elit.</p>
<p id="p2">Esto es un parrafo con unas cuantas lineas</p>
<p>Entrada de texto <input type="text" id="input1" value="Carne Asada"></p>
<button id="boton1">Set Text</button>
<button id="boton2">Set HTML</button>
<button id="boton3">Set Value</button>
$(document).ready(function(){
$("#boton1").click(function(){
$("#p1").text("Esto es lo que hace el set");
});
$("#boton2").click(function(){
$("#p2").html("<b>Esto es otro parrafo pero en negrita</b>");
});
$("#boton3").click(function(){
$("#input1").val("Enchilada");
});
});

DOM = Document Object Model (Modelo de Objeto de Documento) Una funcionalidad muy util e importante de jQuery es que nos permite manipular el DOM. jQuery nos permite utilizar un motón de métodos relacionados al DOM que facilitan el acceso y la manipulación de loos elementos y atributos.
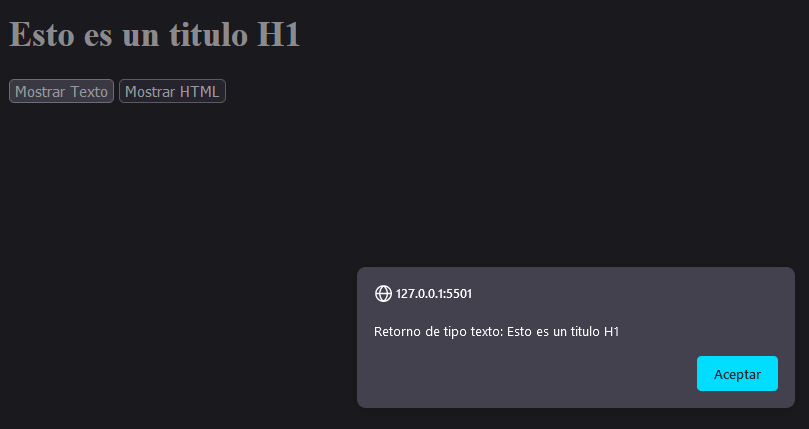
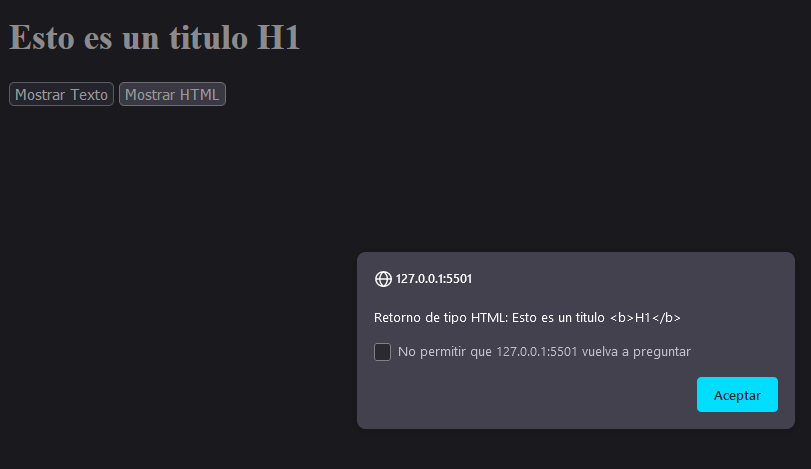
Tenemos 3 métodos simples pero útiles
<h1 id="test">Esto es un titulo <b>H1</b></h1>
<button id="boton1">Mostrar Texto</button>
<button id="boton2">Mostrar HTML</button>
$(document).ready(function(){
$("#boton1").click(function(){
alert("Retorno de tipo texto: " + $("#test").text());
});
$("#boton2").click(function(){
alert("Retorno de tipo HTML: " + $("#test").html());
});
});


<p>Comida: <input type="text" id="test" value="Carne"></input></p>
<button id="boton">Mostrar valor</button>
$(document).ready(function(){
$("#boton").click(function(){
alert("Retorno del valor: " + $("#test").val());
});
});
