
En la ejecución de animaciones, se puede detener.
La ejecución de los códigos en JavaScript puede ser secuencial, pero esto no siempre es así, puede ser que en algún momento una línea de código se ejecute antes de lo esperado, para eso existen las funciones dentro de otras operaciones, también llamado callback.
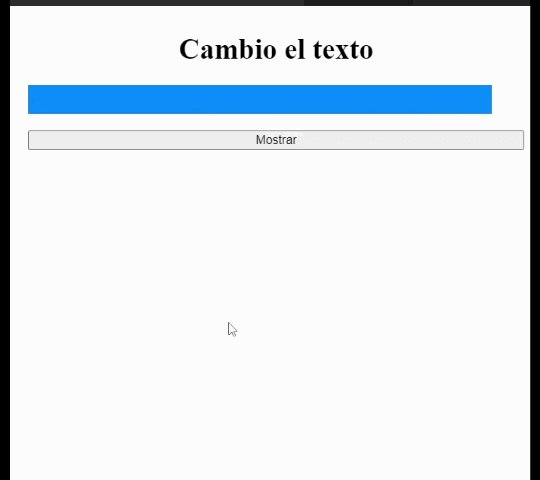
caja.hide("slow",function(){
$("h1").text("Cambio el texto");
})En un ejemplo práctico, se puede hacer de la siguiente manera:


$(document).ready(function(){
$("#alternar").click(function(){
var caja = $("#caja1")
caja.hide("slow",function(){
$("h1").text("Cambio el texto");
})
});
});$(document).ready(function(){
$("#alternar").click(function(){
var caja = $("#caja1")
caja.hide("slow",function(){
})
$("h1").text("Cambio el texto");
});
});Como podemos observar en el ejemplo de la izquierda, al hacer uso del callback, la siguiente linea se ejecuta hasta que la animación se ha completado, en cambio con la derecha se ejecuta paralelamente a la ejecución de la línea anterior.

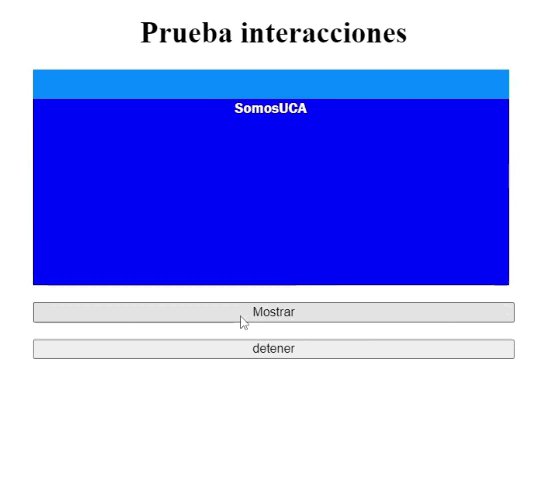
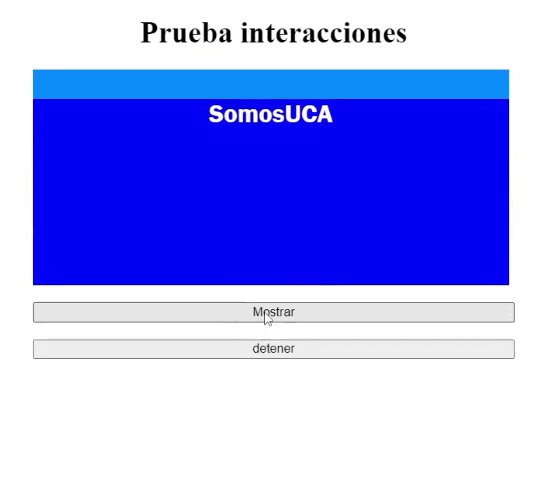
En la ejecución de animaciones, se puede detener.
En JQuery se pueden realizar las animaciones, pero si se necesita detener o interrumpir alguna de estas, se puede usar "stop()" como un método para interrumpir la animación.
Podemos apreciar la sintaxis:
$("#caja1").stop();En un ejemplo práctico, se puede hacer de la siguiente manera:
$(document).ready(function(){
$("#alternar").click(function(){
var caja = $("#caja1")
caja.animate({fontSize: '52px'},3000);
});
$("#detener").click(function(){
var caja = $("#caja1")
caja.stop();
});
});

Se aprenderá la manera de cómo animar en JQuery
Las animaciones de JQuery funcionan a partir de los parámetros que podemos encontrar en CSS, simplemente podemos acceder a las propiedades de animar con el siguiente código:
$("#caja1").animate();De esta manera podríamos hacer una primera llamada para animar, por otra parte esto necesita de parámetros, estos los tomaremos de las propiedades bases de CSS y su sintaxis sería así:
$("#alternar").click(function(){
$("#caja1").animate({
width: '256px',
height: '256px'
});
});
No todos los elementos se pueden representar por medio de JQuery, para eso se necesitaría usar un plugin propio de JQuery.
Entre los elementos que se pueden alterar están:
width, height, left, right, top, bottom, opacity, fontSize.
Por otra parte, podemos acumular animaciones para que se ejecuten de manera consecutiva:
$(document).ready(function(){
$("#alternar").click(function(){
var caja = $("#caja1")
caja.animate({
width: '256px',
height: '256px'
});
caja.animate({
width: '512px',
height: '512px'
});
});
});
Se puede añadir una propiedad que viene de las anteriores, que viene siendo la velocidad de la animación, esta propiedad se coloca después de finalizar la propiedad que queramos modificar en la animación.
$(document).ready(function(){
$("#alternar").click(function(){
var caja = $("#caja1")
caja.animate({fontSize: '52px'},1000);
});
});

Se aprenderán técnicas para aplicar efecto de deslizamiento a la aparición a un elemento del DOM
Este comando funciona de manera muy similar a como "fade", a diferencia de este último, lo que se hace es realizar una animación de aparición manipulando sus tamaños.
Podemos usar los siguientes:
A diferencia de "fade", no existe una manera de hacer un punto medio entre su aparición o desaparición, en cualquier caso solo se podría desplegar y replegar.
$("#caja1").slideToggle();Este funciona para desplegar un elemento que antes estaba invisible (con "display:none").
$(document).ready(function(){
$("#alternar").click(function(){
$("#caja1").slideDown("slow");
});
});
Este funciona para desplegar un elemento visible y lo alterna a "display:none" al terminar la animación.
$(document).ready(function(){
$("#alternar").click(function(){
$("#caja1").slideUp(1000);
});
});
Este es la unificación de los dos anteriores, funciona para ambos estados.
$(document).ready(function(){
$("#alternar").click(function(){
$("#caja1").slideToggle(1000);
});
});

Se aprenderán técnicas para aplicar desvanecimiento a un elemento del DOM
Cuando queremos aplicar animaciones en JQuery, lo podemos realizar comandos para separarlos en varios ámbitos, para empezar tenemos:
El funcionamiento de este comando, es básicamente alternar los estados "display:none" y el original del elemento para lograr este efecto de intangibilidad antes de su desaparición.
Todos estos elementos funcionan brindándoles ningún o solo un parámetro, esto con excepción en "fadeTo()", estos parámetros son los que determinan la duración de la animación medido en milisegundos, en caso de no aplicarlo, será un valor por defecto.
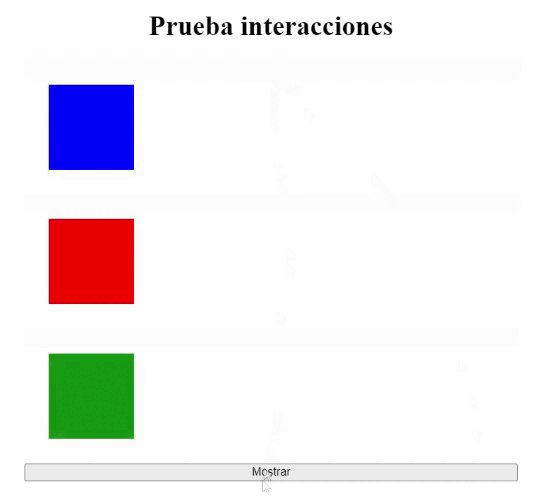
$("#caja1").fadeIn(3000);Este funciona para cuando queremos animar el desvanecimiento de aparición en el DOM.
$(document).ready(function(){
$("#alternar").click(function(){
$("#caja1").fadeIn();
$("#caja2").fadeIn("slow");
$("#caja3").fadeIn(1500);
});
});
Este funciona para cuando queremos animar el desvanecimiento al desaparecer del DOM.
$(document).ready(function(){
$("#alternar").click(function(){
$("#caja1").fadeOut();
$("#caja2").fadeOut("slow");
$("#caja3").fadeOut(1500);
});
});
Este funciona para cuando queremos animar el desvanecimiento al aparecer y desaparecer del DOM.
$(document).ready(function(){
$("#alternar").click(function(){
$("#caja1").fadeToggle();
$("#caja2").fadeToggle("slow");
$("#caja3").fadeToggle(1500);
});
});
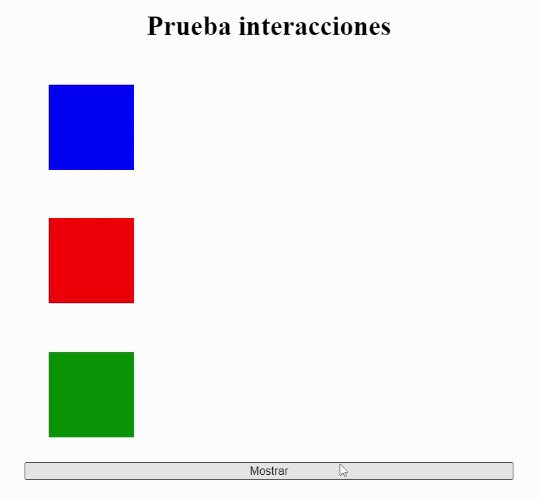
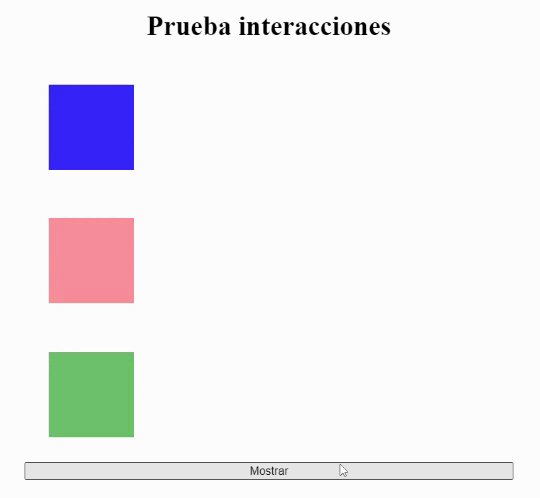
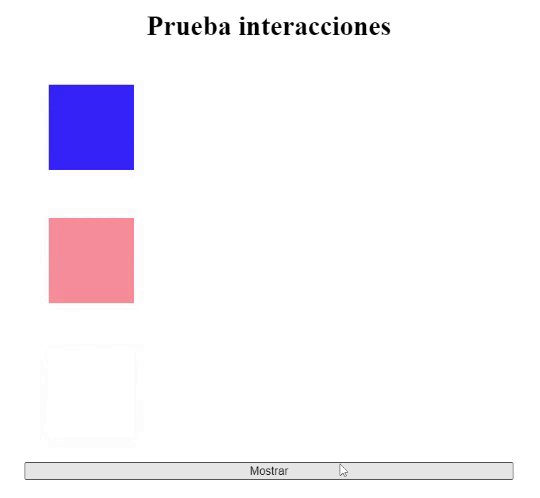
Esto funciona de una manera dinámica, pues especificamos directamente qué tanta transparencia le dejamos al objeto, en este caso su estado no es alternado entre "display:none" y el original, dejando un efecto similar a la propidad "opacity". Para la sintaxis, dentro de los paréntesis se tiene que colocar dos parámetros, uno la velocidad de la animación de desvanecimiento y la segunda la transparencia expresadas en decimales, siendo el máximo 1 para mostrarse totalmente.
$(document).ready(function(){
$("#alternar").click(function(){
$("#caja1").fadeTo("slow",0.8);
$("#caja2").fadeTo("slow",0.4);
$("#caja3").fadeTo(1500,0);
});
});

A partir de lo aprendido en la introducción, se podrán alternar los valores para mostrar elementos en el DOM
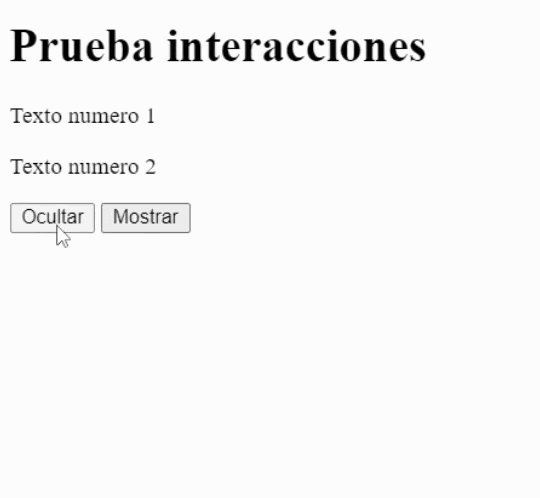
Bajo JQuery, se puede alternar los estados visuales de un elementos fácilmente bajo dos propiedades, show() y hide()
$(document).ready(function(){
$("#mostrar").click(function(){
$("p").show();
});
$("#ocultar").click(function(){
$("p").hide();
});
});
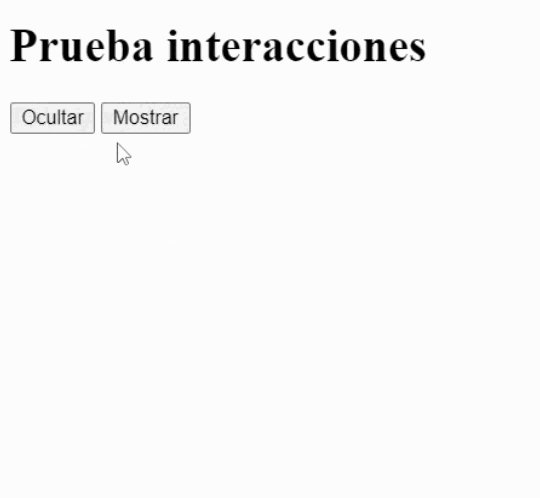
De esta manera podemos cambiar la visibilidad de los elementos, en este caso se alterna entre la propiedad display que esté en asignada a "display:none" y se alternará de esa manera en caso se ponga en "hide", siempre que vuelva a "show" volverá a su propiedad display original.
Por otra parte, el hecho de colocar dos veces un botón para ocultar es redundante, se puede simplificar de la siguiente manera:
$(document).ready(function(){
$("#alternar").click(function(){
$("p").toggle();
});
});
Por otra parte, si usamos nada más la propiedad toggle, además que simplificamos el código funciona de la misma manera.