
Evitar conflictos con JavaScript y derivados
JQuery es una biblioteca que funciona a partir de JavaScript, por eso usamos el signo de dólar como acceso directo a los comandos propios de la libería.
Por otra parte, puede ser que de algún modo, alguna libería o implemntación propia de un código en JavaScript utilice este signo, para eso sirve el método o modo de no conflicto.
El método de no conflicto hace una separación del signo para que otros elementos o liberías no lo usen.
$.noConflict();De esta manera reservamos JQuery para nuestro uso en un ámbito deseado, el modo de no conflicto no solo sirve para esto, también funciona para cambiar el comando de llamada a JQuery
var jq = $.noConflict();
jq(document).ready(function(){
}
Contribuye al formato responsivo en JQuery y HTML
Con respecto a los eventos de JQuery, es algo similar a lo que podemos ver en lenguajes de programación de de escritorio, como lo pueden ser los actionlistener en C# y Java.
Estos eventos precisan la acción que pueda realizar un usuario en ciertas cosas como:
Es una lista algo limitada de acciones que se pueden hacer, pero es bastante útil, si se quisiera tener más control, sería una mejor opción usar JavaScript puro.
| Eventos de mouse | Eventos de teclado | Eventos de formulario | Eventos del documento/ventana |
| click | keypress | submit | load |
| dblclick | keydown | change | resize |
| mouseenter | keyup | focus | scroll |
| mouseleave | blur | unload |
Al realizar la selección del elemento, necesitamos saber qué hacer con el y por eso ocupamos function para operar.
$(document).ready(function(){
$("#botonxd").dblclick (function(){
$("#togglew").toggle();
});
});
$(document).ready(function(){
$("#pass").mouseenter(function(){
$("#pass").css("background-color","chocolate");
});
$("#pass").mouseleave(function(){
$("#pass").css("background-color","coral");
});
$("#pass").click(function(){
$("#pass").css("background-color","#86b6f1");
});
});
Como una de las características, JQuery puede resumir estas líneas de código y simplificarlas con el evento on de la siguiente manera:
$(document).ready(function(){
$("#pass").on({
mouseenter:function(){
$(this).css("background-color","chocolate");
},
mouseleave:function(){
$(this).css("background-color","coral");
},
click:function(){
$(this).css("background-color","#86b6f1");
}
});
});

Se enseñarán a usar los selectores en JQuery.
Los selectores te permiten en principio manipular todos los elementos accesibles en el DOM. Básicamente, te permiten buscar y seleccionar los elemntos basados en distintos atributos como nombre, ID, clases o tipos.
Siempre en JQuery, se comienza a seleccionar anteponiendo el signo de dólar y paréntesis: $().
Ejemplo:
$("p")JQuery se basa directamente en la organización de los elementos HTML, en este caso podemos usar la sintaxis directa de un ID, de la misma manera que lo haríamos para seleccionarlo en CSS.
$("#descripcion")$(".autores")$(document).ready(function(){
$("#botonxd").click(function(){
$("#togglew").toggle();
});
});| Parámetro | Descripción |
| $(*) | Seleciciona todos los elementos. |
| $(this) | Selecciona el elemento HTML actual. |
| $(div."class") | Seleeciona el elemento div con la clase especificada |
| $(div:first) | Seleeciona el primer elemento div |
| $(div h1:first) | Selecciona el primer elemento hijo H1 de div |
| $(div h1:first-child) | Selecciona el primer elemento hijo de H1 en div |

Guía de instalación de JQuery
JQuery es una biblioteca que funciona a partir de JavaScript, por tanto tenemos que implementarlo a partir de un documento HTML auxiliándonos de la web o por el contrario descargarlo e implementarlo localmente

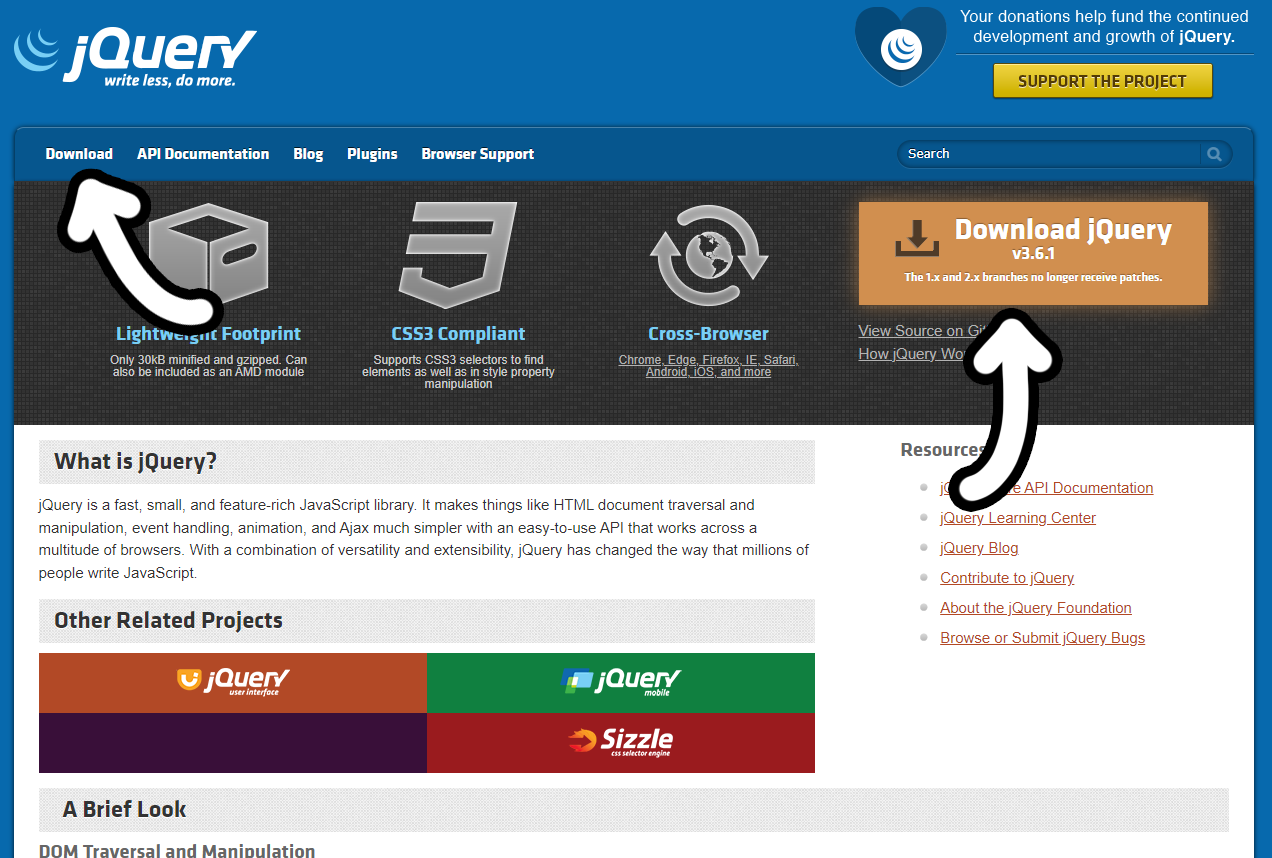
Para esto, nos tenemos que dirigir a la página de JQuery, aquí nos iremos a uno de los elementos de descargas, estos estan visibles a simple vista.
A continuación nos aparecerá bastante texto, el cual ignoraremos para dar clic en Download the compressed, production jQuery X.X.X
Tenemos dos manera para implementar la librería de JQuery, la primera es simplemente descargando la base de JQuery (El link a donde hemos entrado) y la segunda es simplemente copiando el link e implementándolo dentro de nuestro HTML.
Al descargar JQuery, nos dejará un archivo con un numbre parecido a "jquery-3.6.1.min.js".Entonces, dentro de nuestro body implementamos bajo la etiqueta script y src la ruta de nuestro JQuery, es recomendable dejarla en el root del proyecto.
<script src="jquery-3.6.1.min.js"></script>Por otra parte, si podemos usar siempre conexión a internet, simplemente podemos poner el link de donde adquirimos el JQuery e implementarlo así.
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>De esta manera, tendríamos ya implementado JQuery para solo usarlo en un fichero .js por aparte.

Introducción a la sintaxis de JQuery, de manera que se apreciará el proceso de selección y ejecución de comandos.
Cuando usamos JQuery estamos pensando de manera distinta de cómo podríamos desarrollar una aplicación en JQuery, ya que estos mismos están pensados para hacerse de manera breve, a diferencia de JavaScript.
JQuery nos simplifica el manejo y tratamientos de los documentos HTML, animaciones, eventos e interacciones AJAX(Proveniente de web's externas).
De esta premisa se deriva el siguiente comando JQuery:
$(this).hide()JQuery funciona o se auxilia bajo los selectores predeterminados de HTML, hablamos de las Clases y los ID para hacer determinada acción, en este caso se oculta 'este' elemento.
$("div").hide()JQuery también puede abarcar la totalidad de los elementos de alguna etiqueta, en este caso estamos ocultando todos los elementos con etiqueta div
$("#comentario").hide()
$(".cajas").hide()De esta manera podemos seleccionar elementos con sus clases o id's.